Die Nutzung digitaler Medien hat sich in den letzten Jahren zu einem zentralen Aspekt des beruflichen und privaten Lebens unserer Gesellschaft entwickelt. Schülerinnen und Schüler nutzen bereits im Grundschulalter diverse digitale Kommunikations- und Konsummedien und nehmen somit an einer informationstechnologisch geprägten Welt aktiv teil. Diese Tatsache wurde auch bildungspolitisch erkannt, weshalb seit dem Jahr 2019 im Saarland das Bassiscurriculum „Medienbildung und informatische Bildung“ für die Klassenstufen 1 bis 10 als Leitfaden für die informatische Kompetenzentwicklung dient.
Die nachfolgende Lerneinheit wurde für die Schulstufen 3 und 4 konzipiert und kann sowohl als Selbstlerneinheit als auch als Teil einer mehrstündigen Unterrichtseinheit dienen. Die thematische Einbettung mit Schwerpunkt Umweltschutz der Meere bietet diverse Anknüpfungspunkte für einen fächerübergreifenden und mehrperspektischen Unterricht.
Lernmedium und Unterrichtsgegenstand ist die visuelle Programmiersprache „Scratch“, mit deren Hilfe die Schülerinnen und Schüler ein Labyrinthspiel entwickeln und programmieren. Die Spielidee und die Spielhandlung ist der kindlichen Lebenswelt entnommen und baut somit auf bestehendes Erfahrungswissen auf. Eine sukzessive und kleinschrittige Anleitung, in Verbindung mit gezielten Reflexionfragen in unterschiedlichen Formaten ermöglicht den Schülerinnen und Schülern eine eigenständige Erarbeitung aller notwenidgen Programmierschritte. Dabei wird in folgende programmierrelevante Abschnitte unterteilt:
- Spielfigur
- Steuerung der Spielfigur
- Labyrinth als Hintergrundbild
- Spielregeln (Start, Hindernisse, Ziel)
Dabei wird in jedem Lernabschnitt sowohl theoretisches als auch anwendungsbezogenes Wissen verarbeitet. Denn obwohl die konkrete Programmiersprache „Scratch“ im Mittelpunkt des Lerngeschehens zu stehen scheint, werden dennoch informationstechnologisch allgemeingültige Prinzipien vermittelt und ausgeübt. Die fachrelevante Bedeutung von strukturierten Organisationsprinzipien ist beispielsweise bereits bei erster Betrachtung des Scratch Layouts intuitiv erkennbar und soll im Verlauf der Lerneinheit sukzessive bewusst wahrgenommen werden. Bezüglich des saarländischen Bassiscurriculums somit der inhaltliche Kompetenzbereich „Bedienen und Anwenden“ gefördert, wobei natürlich gleichzeitig auch das erlernen einer eigenständigen Programmiersprache, wie sie auch in den Empfehlungen der Gesellschaft für informatische Bildung unter dem Kompetenzbereich „Sprachen und Automaten“ empfohlen wird, von zentraler Bedeutung ist.
Ab dem 2. Programmierabschnitt müssen die Schülerinnen und Schüler verschiedene Algorithmen bzw. Skripte modellieren, welche wiederum aus kleinsten algorithmischen Grundbausteinen bestehen. Hierfür sind sowohl Abstraktionsprozesse (wie am Beispiel der Bewegungsabläufe deutlich wird), als auch kreative Problemlösungsstrategien erforderlich. Letzteres ist vorallem in sofern hoch relevant, da es dem Scratch Programm immanent ist jederzeit die zuvor beschriebenen Algorithmen spielerisch auszuprobieren und somit auch zeitnah notwendige Anpassungen oder auch gewünschte Ausweitungen vorzunehmen. Diese Art der direkten Selbstkontrolle wirkt sich direkt auf die eigenständigen Kreativitätsprozesse der Kinder aus und ermöglicht ferner auch eine individuelle Differenzierung innerhalb einer Lerngruppe.
Die Verwendung von verschiedenen visuellen, schriftlichen und interaktiven Aufgabenformaten und Aufgabenstellungen demonstriert den Schülerinnen und Schülern zudem die vielfältige Nutzung und Bedienung medialer Unterrichtsmittel und macht sie somit in deren Umgang kompetent.
Die Lerneinheit:
Plastiktüten im Meer – schaffst du es durchs Labyrinth?
Hilf unserem kleinen Fischfreund Miro sich nicht in den gefährlichen Mülltüten zu verfangen! Du kannst ihn mit den Richtungstasten auf deiner Tastatur steuern.
Das kannst du auch – Programmiere jetzt dein eigenes Unterwasser-Labyrinth.
Öffne in deinem Scratch Acount ein neues Programm und speichere es.
1. Deine Figur wählen
Wähle nun deine Figur im Scratch Editor aus.
2.Deine Figur lernt laufen.
Du möchtest deine Figur über die Pfeiltasten auf deiner Tastatur steuern.
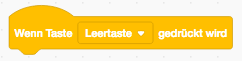
Finde den Ereignissbaustein.

Du brauchst diesen Ereignisbaustein 4 Mal, also für jede Pfeilrichtungen einmal.
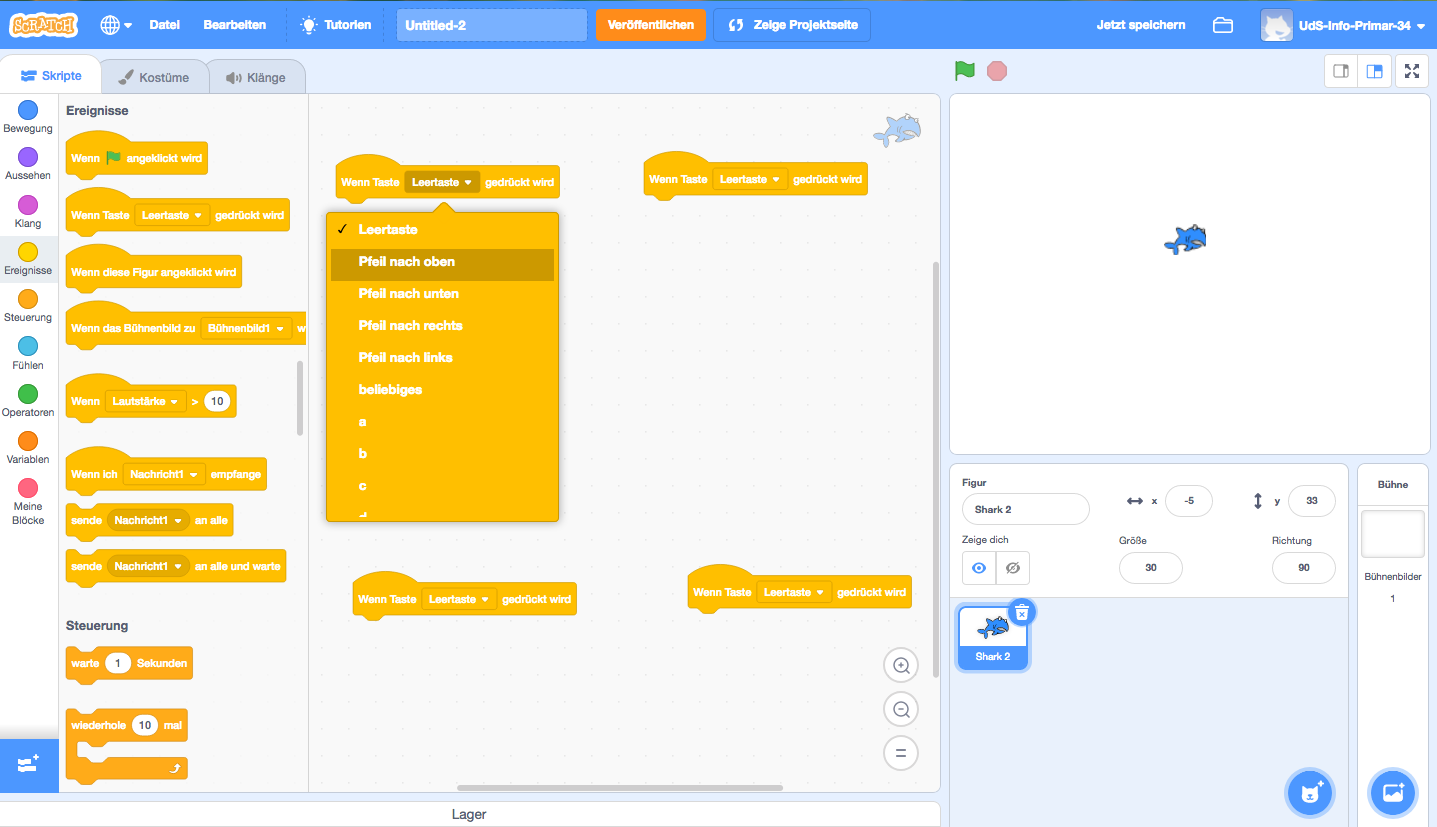
Ziehe die 4 Bausteine in dein Programmfeld in der Bildschirmmitte und stelle die 4 verschiedenen Pfeilrichtungen ein.

Jetzt fehlen Dir noch die passenden Bewegungsbausteine. Klicke hierfür auf das Wort Bewegung am linken Bildschirmrand. Im nachfolgenden Video erkläre ich dir, wie du deiner Figur das Laufen beibringst.
Um die Pfeiltasten „unten“ und „oben“ zu programmieren benötigst du einen zusätzlichen Bewegungsbaustein, der die Blickrichtung deiner Figur steuert.

Finde heraus welche Möglichkeiten du hast, um die Blickrichtung deiner Figur zu verändern.
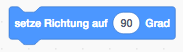
Mit den beiden Bausteinen ![]() und
und ![]() kannst du die fehlenden Pfeiltasten „unten“ und „oben“ ergänzen.
kannst du die fehlenden Pfeiltasten „unten“ und „oben“ ergänzen.
Achte auf die Reihenfolge der Bausteine, zuerst musst du die Blickrichtung beschreiben und anschließend die Bewegung in Schritten.
Wenn du möchtest, kannst du auch bei den Bausteinen für die „linke Pfeiltaste“ und die „rechte Pfeiltaste“ die Blickrichtung deiner Figur ergänzen. Achte darauf, dass die Figur dann nicht mehr rückwärts geht.
Tipp: Sollte deine Figur in einer der Bewegungsrichtungen „kopfüber“ stehen, hilft dir der Bewegungsbaustein ![]() . Baue ihn in der entsprechenden Bewegungsrichtung als allerersten Bewegungsbaustein ein.
. Baue ihn in der entsprechenden Bewegungsrichtung als allerersten Bewegungsbaustein ein.
3. Das Labyrinth zeichnen
Zeichne nun dein eigenes Bühnenbild.
4. Der Start
Nachdem du dein eigenes Bühnenbild gezeichnet hast, setze deine Figur an den Startpunkt deines Labyrinths und ziehe anschließend den Bewegungsbaustein ![]() in die Mitte.
in die Mitte.
Lege die folgende Bedingung fest: Das Spiel startet mit der grünen Flagge, dabei startet die Spielfigur am Startpunkt.
5. Hindernisse im Labyrinth
Im Video erkläre ich dir, wie du Hindernisse programmieren kannst.
Der Startpunkt ist beschrieben, ebenso wie die Hindernisse und Steuerung deiner Spielfigur. Jetzt musst du deine Spielfigur nur noch ins Ziel kommen lassen um so das Spiel zu beenden.
6. Die Ziellinie
Erinnere dich an die im Bühnenbild markierte,grüne Ziellinie.
Genau wie bei den Hindernissen auch, kannst du mit Hilfe der Farbbeschreibung deine Ziellinie definieren.
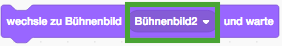
Abschließend wähle dir ein 2. Bühnenbild aus. Über das Symbol  kannst du dir entweder ein neues Bühnenbild auswählen oder ein eigenes gestalten.
kannst du dir entweder ein neues Bühnenbild auswählen oder ein eigenes gestalten.
Achte darauf, dass du den richtigen Bühnenbildnamen in deinem Bühnenbildbaustein beschreibst.

Um am Anfang zuerst das Bühnenbild 1 zu sehen, solltest du den obigen Bühnenbildbaustein an den Startpunkt – Block (siehe Punkt 4) anhängen.
Geschafft! Dein Labyrinth ist fertig!
Wenn du möchtest kannst du noch eine Gratulationsnachricht oder einen Siegerklang am Ende abspielen. Die jeweiligen Bausteine findest du unter Klang und Aussehen. Reihe sie hierfür an den letzten Bühnenbildbaustein an.
Tipp: Wenn du nicht mehr weiter weißt, kannst du hier den richtigen Programmiercode aufrufen.
https://scratch.mit.edu/projects/411031772/editor
INTERNE REFLEXION DER LERNEINHEIT:
Diese Lerneinheit wurde im Zuge einer Seminararbeit von einer Gruppe Studierender erprobt und evaluiert. Dank dieser vorausgegangenen Testung konnte die Lerneinheit in einigen Punkten optimiert werden, wodurch die Qualität der Lernumgebung zusätzlich weiterentwickelt werden konnte.
Ein wichtiger Verbesserungsvorschlag der Probandengruppe bezog sich unter anderem auf die selbstständige Überprüfbarkeit der eigenen Programmierung. Durch die Ergänzung einer Musterlösung am Ende können die Schülerinnen und Schüler nun anhand des visualisierten Lösungsskripts eigenmächtig Fehler im Aufbau der einzelnen algorithmischen Bausteine erkennen und gegebenenfalls korrigieren.
Des Weiteren wurde deutlich, dass im Kapitel 2 der Lerneinheit, „Deine Figur lernt laufen“, eine unzureichende Anweisung bezüglich der Reihnfolge der algorithmischen Bausteine zur Richtungsangabe und Schrittfolge zu einer relativ hohen Fehlerqoute bei den Studierenden führte. Um dem vorzubeugen wurde explizit ein Hinweis zur korrekten Anordnung der Bausteine schriftlich im Fließtext des Kapitels eingebaut. Außerdem wurde im selben Kapitel noch ein ergänzender Hinweis auf die mögliche verwendung des Bewegungsbausteins ![]() integriert. Dieser Zusatz wurde ebenfalls auf Wunsch der Probandengruppe umgesetzt, da hierdurch eine bessere und realistischere Optik bei der Steuerung der Spielfigur ermöglicht wird.
integriert. Dieser Zusatz wurde ebenfalls auf Wunsch der Probandengruppe umgesetzt, da hierdurch eine bessere und realistischere Optik bei der Steuerung der Spielfigur ermöglicht wird.
Auf eine inhaltliche Erweiterung durch zusätzliche, spielrelevante Pragrammieroptionen, wie beispielsweise die Schwierigkeitssteigerung durch mehrere Spiellevels, wurde in Absprache mit der Seminargruppe einheitlich verzichtet, da hierfür zunächst mehrere neue Variablen eingeführt werden müssten, die jedoch für eine erste Einführung in die Programmiersprache Scratch fachdidaktisch zu umfassend erscheinen.
Abgesehen von den aufgeführten Ergänzungen konnte die Lerneinheit in ihrer konzipierten Form erhalten bleiben. Nach Aussage der Testgruppe sind sowohl die Aufgabenstellungen als auch die Aufgabenformate altersgerecht passent und fachdidaktisch kohärent aufgebaut. 5 von insgesamt 6 Testpersonen konnten am Ende der Lerneinheit ein funktionierendes Labyrinthspiel präsentieren.